reading-notes
HTML forms
HTML Form is a document which stores information of a user on a web server using interactive controls. An HTML form contains different kind of information such as username, password, contact number, email id etc. The elements used in an HTML form are check box, input box, radio buttons, submit buttons etc. Using these elements the information of an user is submitted on a web server. The form tag is used to create an HTML form.
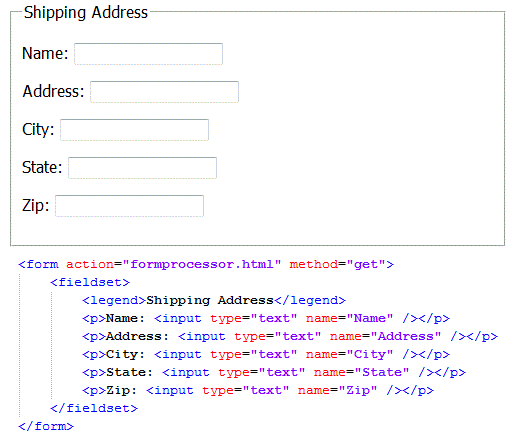
Example:

Input Element in HTML Forms :
Input Elements are the most common elements which are used in HTML Forms. Various user input fields can be created such as textfield, check box, password field, radio button, submit button etc. The most common input elements are listed below:
1- Text Field in HTML Forms :
The text field is a one line input field allowing the user to input text. Text Field input controls are created using the “input” element with a type attribute having value as “text”.
2- Password Field in HTML Forms :
Password fields are a type of text field in which the text entered is masked using asterisk or dots for prevention of user identity from another person who is looking onto the screen. Password Field input controls are created using the “input” element with a type attribute having value as “password”.

3-Radio Buttons in HTML Form :
Radio Buttons are used to let the user select exactly one option from a list of predefined options. Radio Button input controls are created using the “input” element with a type attribute having value as “radio”.

4- Checkboxes in HTML Form :
Checkboxes are used to let the user select one or more options from a pre-defined set of options. Checkbox input controls are created using the “input” element with a type attribute having value as “checkbox”.

File select boxes in HTML Forms :
File select boxes are used to allow the user to select a local file and send it as an attachment to the web server.It is similar to a text box with a button which allows the user to browse for a file.Instead of browsing for the file, the path and the name of the file can also be written. File select boxes are created using the “input” element with a type attribute having value as “file”.

Text area in an HTML Form :
Text Area is a multiple line text input control which allows user to provide a description or text in multiple lines. A Text Area input control is created using the “textarea” element.

Select Boxes in HTML Forms :
Select boxes are used to allow users to select one or more than one option from a pull-down list of options. Select boxes are created using two elements which are “select” and “option”.List items are defined within the select element.


Reset And Submit Buttons :
The Submit Button allows the user to send the form data to the web server. The Reset Button is used to reset the form data and use the default values.

Lists in HTML
HTML lists allow web developers to group a set of related items in lists.
Three kinds of lists
Ordered lists
An ordered list starts with the ol tag. Each list item starts with the li tag.


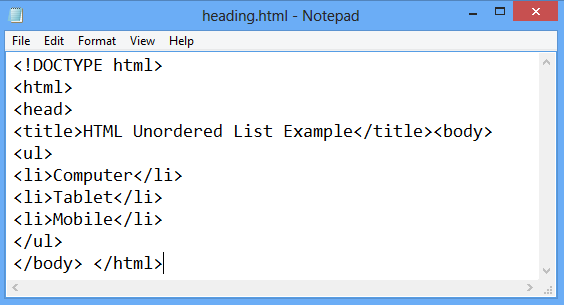
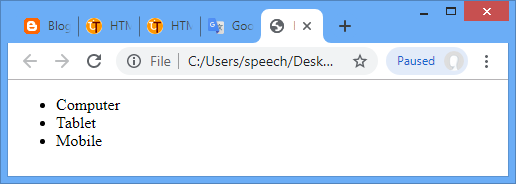
Unordered lists
An unordered list starts with the ul tag. Each list item starts with the li tag.


Nested lists
A nested list or a sublist is a list within a list. The trick to marking nested lists up correctly in HTML is to recognize that the sublist is actually a child of a list item and not of a list.


JavaScript Events
HTML events are “things” that happen to HTML elements.
When JavaScript is used in HTML pages, JavaScript can “react” on these events.
HTML Events
An HTML event can be something the browser does, or something a user does.
Here are some examples of HTML events:
An HTML web page has finished loading
An HTML input field was changed
An HTML button was clicked
Often, when events happen, you may want to do something.
JavaScript lets you execute code when events are detected.
HTML allows event handler attributes, with JavaScript code, to be added to HTML elements.
To read more about events in js visit JS events