reading-notes
Tables in HTML
A table is an arrangement of data in rows and columns, or possibly in a more complex structure. Tables are widely used in communication, research, and data analysis.
-
Tables are useful for various tasks such as presenting text information and numerical data.
-
Tables can be used to compare two or more items in tabular form layout.
-
Tables are used to create databases.
Defining Tables in HTML
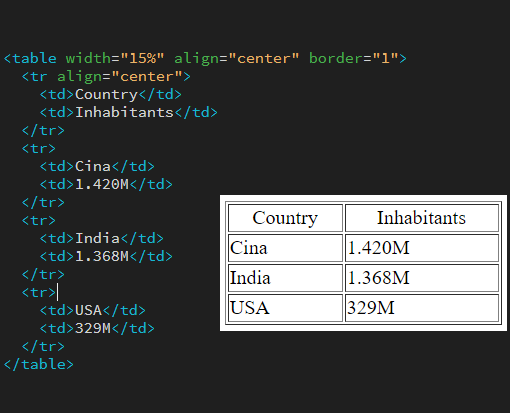
An HTML table is defined with the “table” tag. Each table row is defined with the “tr” tag. A table header is defined with the “th” tag. By default, table headings are bold and centered. A table data/cell is defined with the “td” tag.

JavaScript Object Methods
The this Keyword
In a function definition, this refers to the “owner” of the function.
In the example above, this is the person object that “owns” the fullName function.
In other words, this.firstName means the firstName property of this object.
JavaScript Methods
JavaScript methods are actions that can be performed on objects.
A JavaScript method is a property containing a function definition.
Methods are functions stored as object properties.
Accessing Object Methods
You access an object method with the following syntax:
-
Dot property accessor: object.property
-
Square brackets property access: object[‘property’]
-
Object destructuring: const { property } = object
To read more about js methods JS methods
JavaScript Functions
A JavaScript function is a block of code designed to perform a particular task.
A JavaScript function is executed when “something” invokes it (calls it).
JavaScript Function Syntax A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses ().
Function names can contain letters, digits, underscores, and dollar signs (same rules as variables).
The parentheses may include parameter names separated by commas: (parameter1, parameter2, …)
The code to be executed, by the function, is placed inside curly brackets: {}
Function parameters are listed inside the parentheses () in the function definition.
Function arguments are the values received by the function when it is invoked.
Inside the function, the arguments (the parameters) behave as local variables.
Function Invocation
The code inside the function will execute when “something” invokes (calls) the function:
-
When an event occurs (when a user clicks a button)
-
When it is invoked (called) from JavaScript code
-
Automatically (self invoked)
Function Return
When JavaScript reaches a return statement, the function will stop executing.
If the function was invoked from a statement, JavaScript will “return” to execute the code after the invoking statement.
Functions often compute a return value. The return value is “returned” back to the “caller”
Why Functions?
You can reuse code: Define the code once, and use it many times.
You can use the same code many times with different arguments, to produce different results.
The () Operator Invokes the Function
Using the example above, toCelsius refers to the function object, and toCelsius() refers to the function result.
Accessing a function without () will return the function object instead of the function result.
Functions Used as Variable Values
Functions can be used the same way as you use variables, in all types of formulas, assignments, and calculations.
Local Variables
Variables declared within a JavaScript function, become LOCAL to the function.
Local variables can only be accessed from within the function.
Since local variables are only recognized inside their functions, variables with the same name can be used in different functions.
Local variables are created when a function starts, and deleted when the function is completed.