reading-notes
What is the WEB ?
The World Wide Web, commonly known as the Web, is an information system where documents and other web resources are identified by Uniform Resource Locators, which may be interlinked by hyperlinks, and are accessible over the Internet.
How the web works ?
When you visit a website, the web server hosting that site could be anywhere in the world. In order for you to find the location of the web server, your browser will first connect to a Domain Name System (DNS) server

-
When you connect to the web, you do so via an Internet Service Provider (ISP). You type a domain name or web address into your browser to visit a site; for example: google.com, bbc.co.uk, microsoft.com.
-
Your computer contacts a network of servers called Domain Name System (DNS) servers. These act like phone books; they tell your computer the IP address associated with the requested domain name. An IP address is a number of up to 12 digits separated by periods / full stops. Every device connected to the web has a unique IP address; it is like the phone number for that computer.
-
The unique number that the DNS server returns to your computer allows your browser to contact the web server that hosts the website you requested. A web server is a computer that is constantly connected to the web, and is set up especially to send web pages to users
-
The web server then sends the page you requested back to your web browser.
What is HTML
HyperText Markup Language (HTML) is the set of markup symbols or codes inserted into a file intended for display on the Internet. The markup tells web browsers how to display a web page’s words and images.
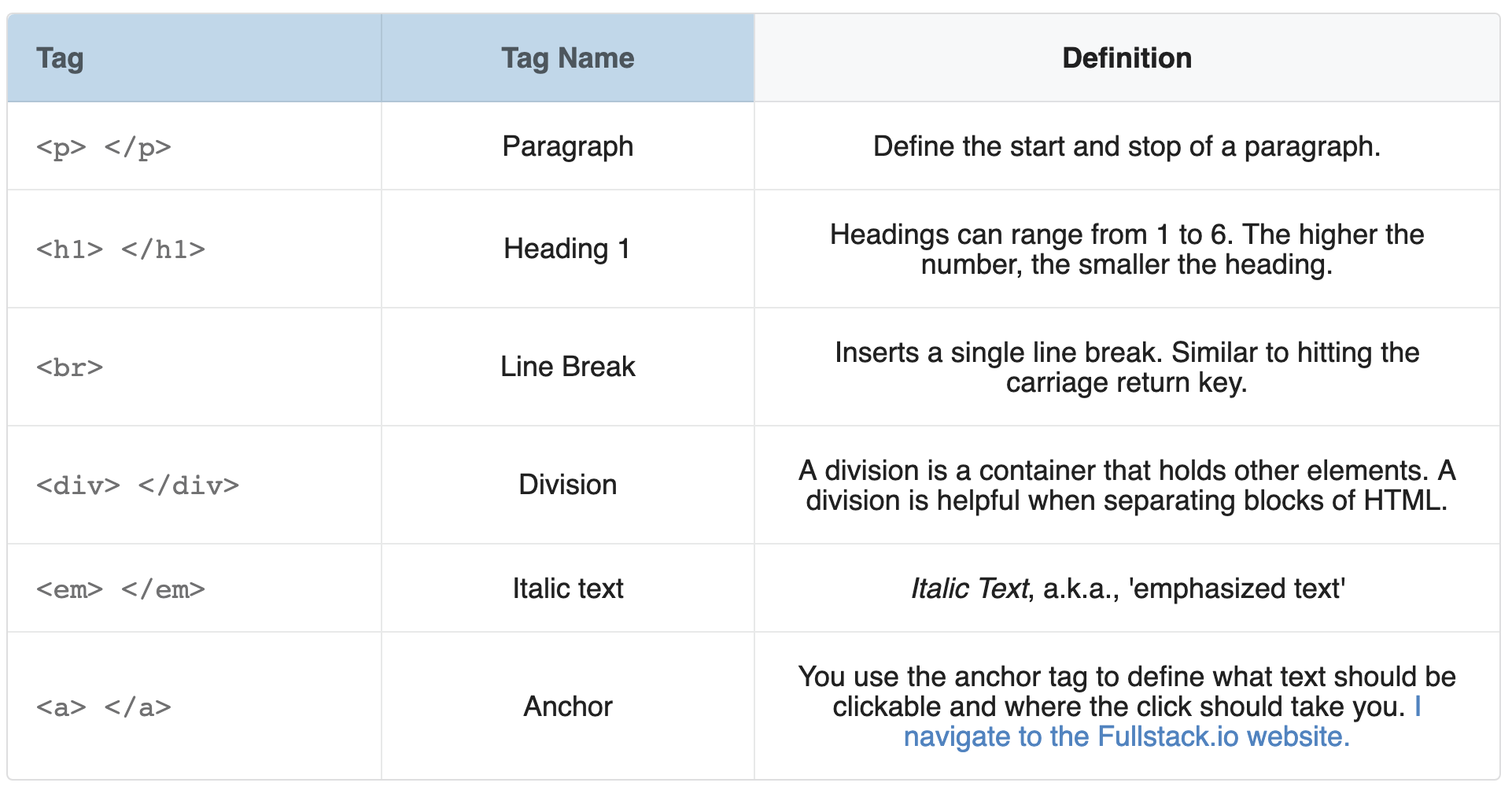
Each individual piece markup code (which would fall between “<” and “>” characters) is referred to as an element, though many people also refer to it as a tag. Some elements come in pairs that indicate when some display effect is to begin and when it is to end.
HyperText is the method by which Internet users navigate the web. By clicking on special text called hyperlinks, users are brought to new pages. The use of hyper means it is not linear, so users can go anywhere on the Internet simply by clicking on the available links. Markup is what HTML tags do to the text inside of them; they mark it as a specific type of text. For example, markup text could come in the form of boldface or italicized type to draw specific attention to a word or phrase.
HTML elements
The HTML element is everything from the start tag to the end tag:

To learn more about the HTML elements check HTML elements
What is Markdown
Markdown is a lightweight markup language for creating formatted text using a plain-text editor. John Gruber and Aaron Swartz created Markdown in 2004 as a markup language that is appealing to human readers in its source code form.

The difference between HTML and Markdown
Markdown is easier to write than HTML, and it’s easier for most humans to read Markdown source than HTML source. However, HTML is more expressive (particularly regarding semantic tagging) and can achieve some specific effects that may be difficult or impossible in Markdown.
In the end, which one to use is primarily a matter of personal preference; however, if your team or your document template already uses one or the other, it may be best to use whatever they use.
Markup tags in HTML
A markup tag is a directive that contains snippet of code with a relative reference to an object in your store such as a variable, URL, image, or block. Markup tags can be used anywhere the editor is available and incorporated into the HTML of email and newsletter templates, as well as other types of content.
Markup tags are enclosed in double, curly braces, and can either be generated by the Widget tool, or typed directly into HTML content. For example, rather than hard-coding the full path to a page, you can use a markup tag to represent the store URL.
HTML5 layout
HTML has several semantic elements that define the different parts of a web page:

Header - Defines a header for a document or a section
Nav - Defines a set of navigation links
Section - Defines a section in a document
Article - Defines an independent, self-contained content
Aside - Defines content aside from the content (like a sidebar)
Footer - Defines a footer for a document or a section
Details - Defines additional details that the user can open and close on demand
Summary - Defines a heading for the details element
HTML layout
CSS Frameworks
If you want to create your layout fast, you can use a CSS framework, like W3.CSS or Bootstrap.
CSS Float Layout
It is common to do entire web layouts using the CSS float property. Float is easy to learn - you just need to remember how the float and clear properties work. Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility.
CSS Flexbox Layout
Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices.
CSS Grid Layout
The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning.
Design Process
A structured design process helps me to take up any sort of problem, make sense of it and come up with solutions. Following is an outline of my design process.
Discover
Your goals: what you want to achieve with your product
Your users’ goals: what your users want to achieve with the product
Users: Who your users are and how they’d use the product; their age, occupation, personality, characteristics, behavior patterns, etc.
Features you want to implement and how they are relevant to the goals
Your competitors and how your product is different from theirs
Constraints: Technology, deadline, etc.
Ideally your brief would contain most of the above information. Whatever is left out I’ll find out by emailing or talking to you.
I’ll try out your existing product, if you have one, to get a better understanding of the product.
I’ll try out your competitors’ products to see where we stand compared to them and how they’ve solved some of our common problems. This is to understand who and what we’re against and use it to position and improve our product.
I’ll go through any information that can help me understand the users, their requirement and their behavior such as, survey results, customer feedback, app/site analytics reports, user testing videos, etc.
Define
With the insights I gather in the previous phase I’ll assess how best the features/functionality you’re planning to implement would add to the user experience of the product and help achieve our goals and our users’ goals. I’ll propose my ideas and concerns, if any. After discussion, together we’ll freeze the goals and the features for the project.
Next we’ll define the priorities of user tasks (for apps) and content (for websites):
For apps, I’ll create a use case diagram, a spreadsheet that lists the tasks and the paths a user can take to complete the tasks. We’ll prioritize the use cases into high, medium and low. The goal is to structure the app in such a way that a user can complete the highest priority tasks in minimum number of steps.
For websites I’ll create a rough site map that gives a bird’s eye view of the organization of content.
Design the works
In this phase we’ll nail down the best way to organize information across the screens, within the screen, how to navigate between screens and how the product would respond to user actions.
I’ll begin by sketching the pages. I’ll explore a lot of possible ideas for layout, navigation and interaction. Then I’ll go through them with a critical eye to weigh them against our requirement, platform-specific design guidelines, established design patterns, basic design principles and our constraints to decide on the best.
Then I’ll create wireframes and send them to you. The wireframes will also contain notes on interaction and any other minutiae that should reach you and the developers. Usually I don’t communicate via sketches but if you’re hard-pressed for time I may send the sketches instead of wireframes.
If the app is simple I’ll create a wireflow that shows the navigation between screens—where a link leads to, what happens when you click a button, etc.
If the app is complex it might be difficult to understand the flow using the wireframes alone. So, I’ll create a clickable prototype using the wireframes so that we can be sure that the app works the way we want. If you have access to users you can also show the prototypes to users and test the design.
Design the looks
Once we’re satisfied with the way the product would work, we’ll have to establish a visual style that is appropriate for the app and its users, and also agreeable to you. To get a feel for your preferred visual style I’d ask you to send me samples of designs that you like. Then I’ll flesh out the visuals of one or more key pages/screens using appropriate colors, typography, and icons. Once we agree on a visual style I’ll design the remaining screens in the same visual style.
Delivery
Once you’re happy with the design I’ll send you the final deliverables and communicate the design decisions in such a way that your development team can understand and implement. The final deliverables usually are:
Brand identity
Logo (in EPS, PDF/PNG/SVG formats) Brand guidelines (in PDF format)
Mobile app and website
Wireframes (in PDF format) Page/screen mockups (in Affinity Designer’s .afdesign format and if you really need, in semi-editable PSD format). Image/icon assets (in PNG/SVG format). Style guide that specifies the dimensions, colors and typography (in PDF format). HTML and CSS of the website/page/component.
Build and iterate
Once your development team has built the product I’ll do a test run and check if the design has come up as we envisioned. I’ll write down the discrepancies, annotate them in screenshots of the built UI and send it to your team for revision. After this round of feedback you can hire me at an extra cost for feedback on further builds and for further design revisions.
Note
Responsive web design: Creating wireframes or mockups for all of the pages for more than one device size is unwieldy, time consuming and tiring. So, I’d prefer to do responsive design in code after the first build. In case this is not feasible, I’ll pick one phone size and one tablet size and create wireframes (usually only wireframes; no visuals mockups) for a few key pages alone.
To better communicate the nuances of the design and to make the overall design–build process faster I may create some pages or parts of pages in HTML and CSS rather than in a design software such as Photoshop. This is completely at my discretion. In such cases I may create rough visual mockups to give an idea of the look and feel and I’d provide the HTML and CSS code but not the PSD files
The entire design process would vary between projects. Which stages I do and to what extent depends on the complexity of the project, the deadline and the budget. I try my best to do whatever is necessary to best communicate the design to you and your developers and see that it is implemented properly.
What is JavaScript
often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm. It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user. Common examples of JavaScript that you might use every day include the search box on Amazon, a news recap video embedded on The New York Times, or refreshing your Twitter feed.

## What is JavaScript used for
JavaScript is mainly used for web-based applications and web browsers. But JavaScript is also used beyond the Web in software, servers and embedded hardware controls
- Adding interactive behavior to web pages JavaScript allows users to interact with web pages. There are almost no limits to the things you can do with JavaScript on a web page – these are just a few examples:
-
Show or hide more information with the click of a button
-
Change the color of a button when the mouse hovers over it
-
Slide through a carousel of images on the homepage
-
Zooming in or zooming out on an image
-
Displaying a timer or count-down on a website
-
Playing audio and video in a web page
-
Displaying animations
-
Using a drop-down hamburger menu
- Creating web and mobile apps Developers can use various JavaScript frameworks for developing and building web and mobile apps. JavaScript frameworks are collections of JavaScript code libraries that provide developers with pre-written code to use for routine programming features and tasks—literally a framework to build websites or web applications around.
Popular JavaScript front-end frameworks include React, React Native, Angular, and Vue. Many companies use Node.js, a JavaScript runtime environment built on Google Chrome’s JavaScript V8 engine. A few famous examples include Paypal, LinkedIn, Netflix, and Uber!
-
Building web servers and developing server applications Beyond websites and apps, developers can also use JavaScript to build simple web servers and develop the back-end infrastructure using Node.js.
-
Game development Of course, you can also use JavaScript to create browser games. These are a great way for beginning developers to practice their JavaScript skills.
How JavaScript make the web page more dynamic
Javascript is also very dynamic and easy to implement into standard HTML code. It is a markup language that is written in plain text, just like HTML, and a client-side language that does not require data to be compiled before runtime. Because it is a front-end and client-side language, the code can be read directly via a browser quickly and without it having to be sent and read by a far-off server in addition to a client. This means good Javascript implementations can add speed and efficiency to web development.
In addition to this, Javascript is an object-oriented language. This is great for new or aspiring developers as it is easy to get into and understand. Real world objects, can be described and defined using javascript code. Properties, such as the dimensions of an object and its illumination or brightness can all be described with Javascript code. Javascript supports inheritance through prototyping alongside properties and methods. Events can even be implemented at will within the code that happens to also be encapsulated for defined objects.
The ABC programming
To know about it read ABC programming