reading-notes
Markdown may be a lightweight and easy-to-use sentence structure for styling all shapes of writing on the GitHub platform. Also, could be a way to style content on the internet. You control the show of the document; organizing words as bold or italic, including images, and making lists are fair a number of of the things we will do with Markdown. For the most part, Markdown is fair standard text with many non-alphabetic characters tossed in, like * or #. There are many syntaxs in the Markdown language such as:
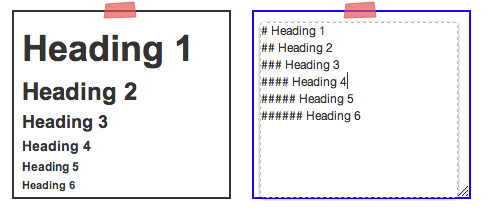
- Headings

- Styling text in markdown

- Links
You can add links in markdown by: adding the link text between those brackets [] and the link between those brackets ().
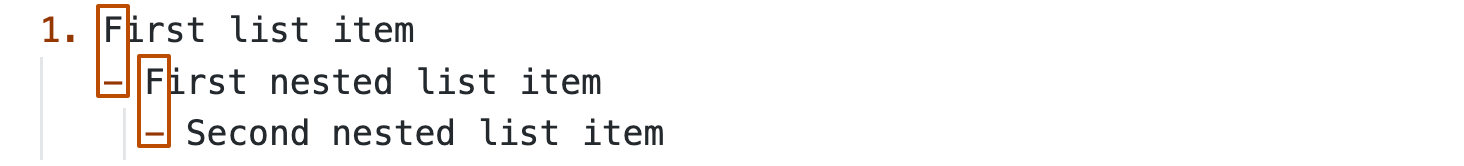
- Lists
You can add lists by numbering 1. 2. 3.
- Nested Links

- Emojis
You can add emojis by using :EMOJICODE:
And there’s many more you can check them on Basic Syntax
GitHub Pages
GitHub Pages could be a static site facilitating service that takes HTML, CSS, and JavaScript records straight from a store on GitHub, alternatively runs the files through a construct process, and publishes an online site.
You’ll be able to host your site on GitHub’s github.io space or your claim custom space
On the off chance that your project site is published from a private or inner repository claimed by an organization utilizing GitHub Enterprise Cloud, you’ll be able oversee get to control for the site.
You can read more about GitHub pages on GitHub Pages